Shopify recently released a list of over 100+ product updates in the Shopify Winter 2024 Editions; both already launched and launching soon to Shopify and Shopify Plus merchants alike. What do these updates mean for the everyday merchant? Let’s boil it down:
Conversions
Product Merchandising
- Shopify Combined Listings app allows merchandising products with multiple variations under a single parent listing. Exclusive to Shopify Plus.
- Rich attributes per product category for easier organization.
- New APIs supporting up to 2,000 variants per product to handle complex catalogs.
- View and bulk edit multiple variants, including price and availability information for single and multiple inventory locations, using the variants card.
- Color and pattern swatches can be displayed directly on product listings, facilitating easier product discovery and purchase decision for buyers
- Access all media files in a single file picker, available on the products and variants pages for easier product creation and editing.
- Add or edit metaobjects directly within the online store editor, configuring metaobject-powered pages without leaving the editor interface.
- Offers AI-powered search understanding customer intent. Exclusive to Shopify Plus.
- Swatch filters and configurable filter logic improves discovery, and allows merchants to choose what display filters in a scenario with no product results.
Subscriptions
- Full release of Shopify Subscriptions app for managing product subscriptions.
- Bundles now support up to 30 products, enhancing average order value.
- Draft orders support discounts and metafields for increased sales.
- New discount types like free automatic shipping and fixed amount-off promotions.
Checkout & Shop Pay
- Can now customize Shopify Checkout with apps, no longer requiring coding experience.
- Checkout Extensibility offers customization with 14 new APIs and UI components. Exclusive to Shopify Plus.
- New one-page design reduces checkout time, supported by infrastructure improvement, delivering a higher conversion rate.
- More customization allowed via Functions (apps) or through checkout APIs.
- Integration of Shop Pay with any enterprise checkout.
Channels
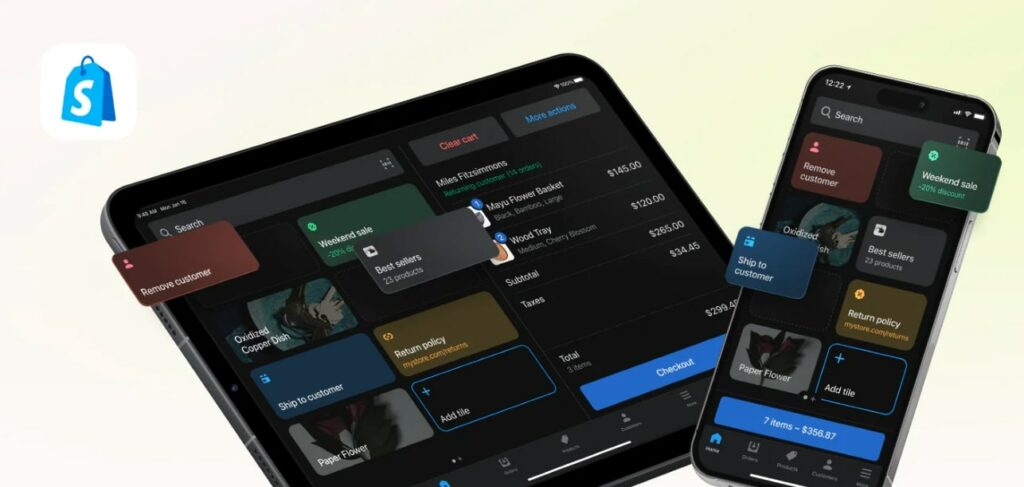
Shopify POS
- New POS Terminal for in-store checkout, supporting various payment methods and customizable displays.
- POS Go available in the UK and Ireland, offering mobile POS functionality.
- Manage UI extensions and language settings for POS devices from the admin.
- Customize printed receipts to match your brand using Liquid code editor.
- Brand-matching receipts and easier fulfillment from retail locations improve customer experience.

B2B on Shopify
- New out-of-the-box Shopify theme optimized for B2B wholesale businesses. Enables customers to place bulk orders using quick order features and customizing Trade to meet business needs.
- Create promotional discounts for B2B with ability for discounts to be applied on top of customer-specific wholesale prices assigned in Catalogs. Exclusive to Shopify Plus.
- Partial payments made outside of Shopify (checks, bank transfers, etc.) can now be recorded in the Admin with paid and outstanding balances visible in B2B and D2C orders.
- Sales reps allowed new permissions and custom discounts for B2B customers.
- Launched B2B storefronts with headless architecture, digital product support, and ERP integration.
- Enhanced retail inventory management, staff access control, and tax handling.

Shopify Collective & Marketplace Connect
- Improved filters and supplier details on Shopify Collective for discovering new products.
- Real-time inventory syncing and streamlined listing processes on external marketplaces like Amazon.
Shopify Markets Pro
- Shopify Markets Pro simplifies international selling with operational features and localization tools.
- Performance analytics, multi-currency order editing, and deferred payments facilitate global expansion.
- Enhanced search functionality and multi-currency order editing streamline translation processes within the Translate & Adapt App.
- Comprehensive guides to assist in international expansion and matching inventory to target markets.
Marketing
Shopify Audiences
- Retargeting boosted with smarter algorithms, doubling potential buyer reach.
- New benchmarks aid in measuring ad performance against industry standards.
Shopify Collabs
- Discover and manage creators more efficiently with intuitive filters and consolidated profiles.
- Automate commission payments via Shopify Billing, manage applications in bulk, and customize affiliate offers.
- Sync products to TikTok Shop, now available to all US businesses
- Set customized commission rates on orders with ability to segment affiliate offers by segment.
Shop
- Shop Campaigns (formerly Shop Cash) expands to Meta and Google, offering real-time estimates and analytics for scaling campaigns.
- Shop Minis, lead capture, and AI-powered shopping assistant enhance user engagement and conversion.
- Shop Minis allows shoppable videos through apps and product recommendation quizzes from Shop Quiz.
- The Shop AI-powered assistant grows smarter, suggesting product ideas to customers.
- Easily switch between multiple stores in Inbox, create custom email templates using HTML and Liquid, and receive email notifications for Shopify Forms submissions.
- Display reviews across more surfaces with new partners, and sync customer data from third-party marketing channels for enhanced insights.
Marketing Reporting and Metafields & Metaobjects
- Sync data from 3p channels to understand ROI across: Klaviyo, Mailchimp, Seguno, Pinterest, Google, Snapchat, TikTok, and more.
- Gain insights into customer cohorts’ long-term value with historical and predictive spend metrics.
- Import/export customer metafields, review customer email history, and filter customers based on the app that created them.

Operations
- AI-enabled image editing features for professional product photos.
- Introduction of Sidekick, a personalized Shopify advisor.
- AI content generation for quicker creation of store pages such as an About Us or FAQ.
Shopify Lending & Shopify Balance
- Flexible financing solutions with three new lending products.
- Line of Credit, Term Loans, and Cash Advances available to eligible merchants.
- Annual percentage yield (APY) rewards on idle cash in Balance account.
- Automatic sync of invoices for bill payments, tax savings with Balance.
Shopify Tax, Bulk Data, & App Enhancement
- Simplified US sales tax reporting with detailed state, county, and city breakdowns.
- Integration with Vertex for tax services, VAT recommendations for EU merchants.
- Import/export smart collections and metafield data for faster store setup.
- At-a-glance performance tracking with widgets on iOS devices.
- Creation of 3D product models directly on iOS devices.
- Customizable metrics and personalized admin branding options.
- Granular staff permissions in Orders, access to 60+ reports for all plans.
Shopify Flow
- Code actions for complex automations, enhanced task discovery, and workflow failure notifications.
Shipping & Fulfillment
- Automatic address validation and correction to prevent delivery issues.
- Fulfillable inventory to prevent overselling based on shipping configurations.
- Shopify Fulfillment Network integration with Flexport for outsourcing fulfillment.
- Native support for exchanges in addition to returns.

Developer
Online Store
- New theme blocks with features like block reuse, nested customization, and block presets.
- Introduction of Console REPL for Liquid code testing.
- Webhooks support metaobjects so third party apps can now be notified when they are created, updated, and deleted.
- Identify errors quickly with code completion with all LSP features included in the online store code editor
- Build custom dashboards through Shopify’s public RUM API to better view web performance.
Hydrogen
- Subrequest Profiler for performance optimization and insights into query performance.
- Error tracing to local source code for quick error resolution.
- CLI deployment with h2 deploy or integration with CI/CD systems.
- Improved automated end-to-end testing support.
- Share Hydrogen storefront previews with tokenized links.
- Upgrade Hydrogen projects via CLI (h2 upgrade) with updated dependencies and migration guide.
- Integration of Customer Privacy API and Customer Account API for personalized experiences and consent management.
- New Shopify theme optimized for B2B businesses, with quick order features and custom promotional discounts.
Checkout Extensibility
- Expanded styling options and validation functions for checkout customization.
- Checkout Extensibility is now available for Thank You and Order Status pages giving more control over customizable experience across checkout flow using UI extensions and web pixels.
- Public apps can now incorporate custom logic into the cart and checkout using Cart and Checkout Validation Functions.
- Apps now able to ask for and verify privacy consent during checkout process, simplifying compliance across markets
- Additional UI components for checkout apps such as: Map, ChoiceList, ToggleButtonGroup, Payment Icons, and Product Thumbnail.
- Checkout Sheet Kit integrates checkouts into iOS/Swift, Android, and React Native mobile applications.
- Cart Transform API creates add-on products with custom pricing, allowing merchants to modify titles, images, or prices on any line item, or to customize price allocation across bundles.
- Selling Plan API now facilitates automatic discounts on subscription products, allowing more compelling recurring offers.
GraphQL API
- New GraphQL product APIs supporting up to 2,000 variants per product.
- Introduction of a Shipping Discount Function and improvements in Shopify Functions for discount handling.
- Discount dedicated webhook topics sent for discount-related events keeping discount apps sync’d.
- Can now utilize order cancellation via GraphQL.
- GraphQL Admin API support for combined listings facilitating multiple child products grouped under a single parent product.
- Detailed customer behavior insights through Web Pixels API on DOM events.
- Sync ad cost and impression data across multiple channels for cross-channel marketing performance analysis.
- Email and phone number capture when submitting online store forms through Visitor API.

From the introduction of new features like Hydrogen’s Subrequest Profiler for query optimization to Checkout Extensibility for more customized checkout experience, Shopify continues to innovate. We’re especially excited for the B2B advancements, making it easier for wholesale businesses to enter the Shopify ecosystem, as well as how these updates open the door for enterprise merchants alike.
Need help further deciphering the Shopify Winter Editions? Drop us a line today and let’s dive into actionable items for your business.